Intro
(While this blog post has been written by me, Olivia Plowman, this project was undertaken by both myself and Emily Cipriani.)
When we consider accessibility in websites, we should remember that many screen readers read out text that otherwise can’t be seen. This text may be unneeded for those without disabilities, but for those who rely on accessibility features, it can make the difference between a great experience and a terrible experience on a website.
Further, if accessibility isn’t taken into consideration when we localize websites for other languages and locales, those using screen readers to access these localized sites might find that their screen readers can’t pick up this non-visible text, or their screen readers read out information in a language completely foreign to them. Or worse, both happens!
Checklist of Content Types
To help you avoid mistakes and provide the best experience possible for your readers who need this added accessibility, we have compiled a checklist for what to include in your translations. Feel free to use this checklist for your own projects with the download link below the image.

For those of you who cannot access or otherwise read the PDF, here is the transcription:
- Alternate Text for Images
- This text is used to describe images embedded in the webpage.
- Alternate Text for Site Titles
- Similarly, this text is for describing the site titles that may be created as images.
- Certain CSS Text for Screen Readers
- This text does not appear to the end-user and is only used by screen readers to help further audibly describe the webpage.
- Table Summaries
- Screen readers can read tables quite literally, which results in a confusing jumble for the user. A table summary can help the user understand what the table shows.
- Long Descriptions
- Known as longdesc in HTML, this provides longer descriptions to the screen reader and can be found in the website’s HTML.
- ARIA Label Attributes
- These label elements of the HTML that have specific purposes, like buttons.
- Language Attribute
- A label for the page’s language.
- Sometimes Applicable: Captions.
CAT Tool Grades
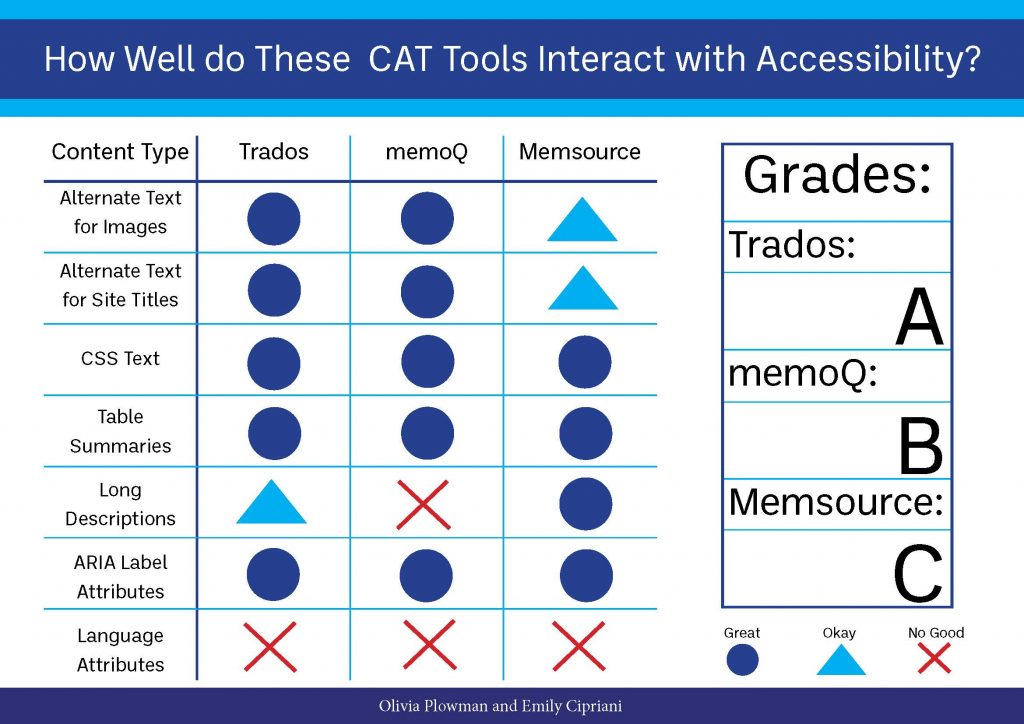
Next, we also compared the general accessibility compatibility of three different CAT tools—Trados, MemoQ, and Memsource—and graded them on how well they did. We used each tool’s pre-translate or pseudo-translate feature on four separate HTML documents and analyzing how they interacted with the different content types listed above (aside from captions).

For each category, the CAT tools were labeled from one of three options: Great, Okay, or No Good. All three CAT tools were considered No Good considering Language Attributes (although in Memsource, there is an option under HTML to automatically change this during translation).
Trados was Okay in Long Descriptions, as only one longdesc was lost in the code during the translation. As Trados is Great in every other category, it received an A.
Next, memoQ was No Good at all in Long Descriptions—all longdesc mentions in the code were lost—and received a B overall as everything else was Great.
Finally, while Memsource was Great for Long Descriptions, it was only Okay in both Alternate Text for Images and Alternate Text for Site Titles. Most times, some of the image text was dropped, while the number of site titles actually increased. Due to this, we gave Memsource a C.
What Else Can You Do?
First of all, we’ve created a video to show off some basic steps you can take:
As per the video and otherwise, you:
- Can check your website’s accessibility score through webaccessibility.com as a general base.
- Use favlets to check your website’s accessibility content.
- Use special themes or plugins to help accommodate for accessibility.
- Add accessibility to your localization preflight checklist (remember, many locales have different accessibility legal requirements to adhere to!).
Do you have any input, concerns, or other tips for accessibility? Please feel free to comment or reach out.



You must be logged in to post a comment.